Welcome to a beginner-friendly guide on harnessing the power of shortcodes in WordPress. Shortcodes are a fantastic way to add dynamic functionality and enhance the visual appeal of your website without diving deep into coding. In this guide, we’ll explore the ins and outs of shortcodes, from their basics to advanced customization. So, let’s get started!
What Are Shortcodes?
Shortcodes, in the context of WordPress, are small pieces of code enclosed in square brackets that allow you to perform various functions or embed dynamic content into your posts, pages, or widgets. They are like magic snippets that can execute complex tasks with a single word.
Why Use Shortcodes in WordPress?
Shortcodes are incredibly useful for WordPress users because they:
- Enhance Functionality: Shortcodes can add features like galleries, contact forms, videos, and more, making your website interactive and engaging;
- Save Time: They simplify complex tasks, eliminating the need for extensive coding, which is particularly beneficial for non-developers;
- Maintain Consistency: Shortcodes ensure uniformity in design and functionality across your site.
Adding a Basic Shortcode
Now, let’s dive into the practical aspect of adding a shortcode to your WordPress site.
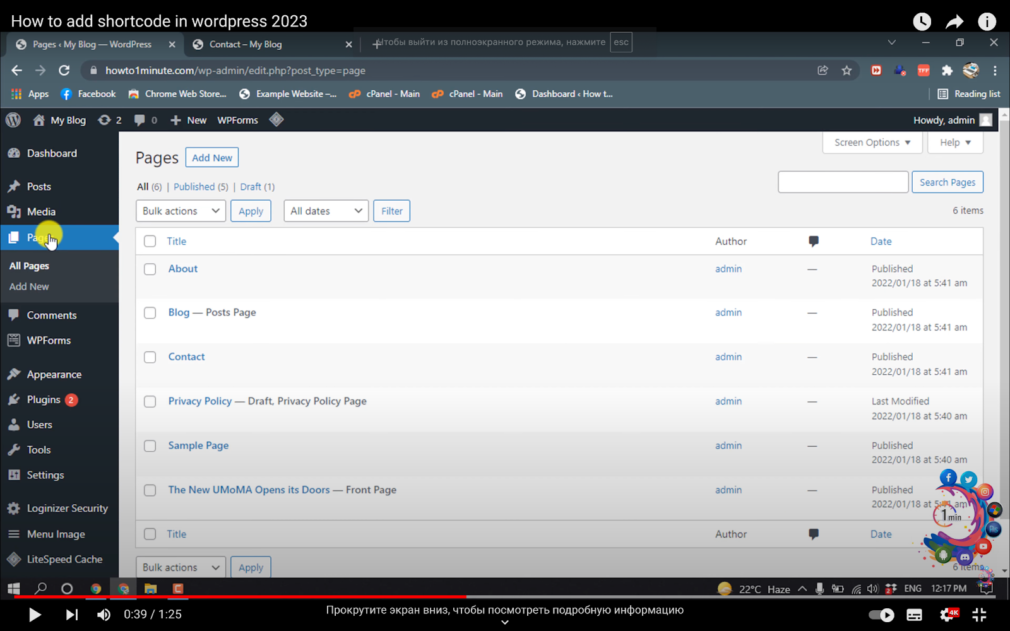
- Access Your Post or Page: Begin by logging into your WordPress dashboard and navigating to the post or page where you want to insert the shortcode;
- Edit or Create: Either edit an existing post/page or create a new one;
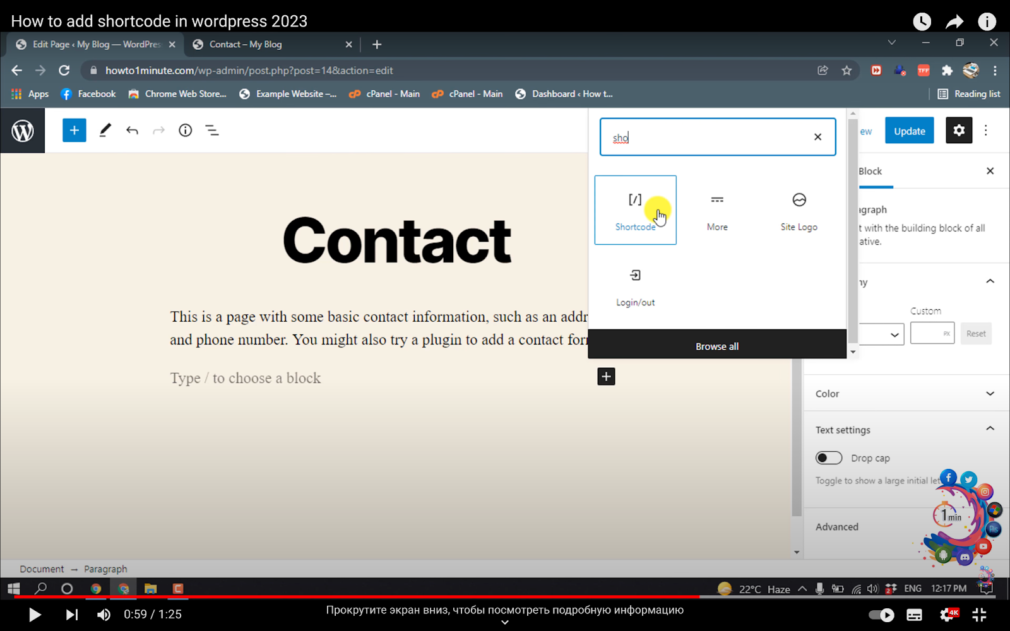
- Replace “shortcode-name” with the actual name of the shortcode you want to use;
- Preview and Publish: After inserting the shortcode, preview your post or page to ensure everything looks as expected. Then, click “Publish” or “Update.”

Customizing Shortcodes
1. Modifying Shortcode Attributes
Shortcodes often allow you to customize their behavior by specifying attributes. For example, you can adjust the width and height of an embedded video or change the color of a button. These attributes vary depending on the shortcode you’re using.
2. Creating Your Custom Shortcode
If the built-in shortcodes don’t meet your specific needs, you can create your custom shortcode. To do this, follow these steps:
Functions.php: Add custom code to your theme’s functions.php file.
Define the Shortcode: Use WordPress functions to define your shortcode’s name and its corresponding function.
Code the Function: Write the function that specifies what the shortcode should do.
Use Your Custom Shortcode: Now, you can use your newly created shortcode just like any other built-in shortcode.
Advanced Shortcode Techniques
1. Nesting Shortcodes
Nesting shortcodes is a powerful technique where you can include one shortcode inside another. This allows you to combine various functionalities and create intricate designs.
2. Conditionally Display Shortcodes
You can control when and where shortcodes appear on your site using conditional statements. For instance, you might want to display a shortcode only on specific pages or posts.
Troubleshooting Shortcodes
Despite their convenience, shortcodes can sometimes misbehave. Here are some common issues and how to address them:
- Shortcode Not Working: Ensure you’ve typed the shortcode correctly, and it’s compatible with your WordPress version;
- Conflict with Plugins or Themes: Some plugins or themes may conflict with shortcodes. Disable conflicting elements and check if the issue persists;
- Custom Shortcode Errors: Review your custom shortcode’s code for any typos or syntax errors.
Shortcodes vs. Widgets
Shortcodes and widgets serve similar purposes in WordPress by enhancing your website’s functionality. However, they have distinct differences worth exploring.
Shortcodes are handy for inserting specific features or content within posts, pages, and widgets. They are versatile and often involve some degree of customization.
Widgets, on the other hand, are pre-designed components typically placed in widgetized areas, such as sidebars or footer sections. Widgets are usually simpler to use and require minimal configuration.
When to Use Widgets:
- If you want to display content consistently across multiple pages or posts;
- When you need a predefined design element, like a recent posts list or a search bar;
- For non-technical users who want an easy way to add elements to their site.
When to Use Shortcodes:
- When you need to insert dynamic content or functionality within the text of a post or page;
- For custom or complex functionalities, like contact forms, interactive maps, or event calendars;
- If you want more control over the appearance and behavior of the element.
Common Shortcode Mistakes to Avoid
While shortcodes can significantly enhance your website’s functionality, they are not without pitfalls. Here are some common mistakes to avoid when using shortcodes:
- Overusing Shortcodes: Excessive use of shortcodes can clutter your content and make it difficult to maintain;
- Neglecting Compatibility: Ensure that the shortcodes you use are compatible with your WordPress theme and plugins. Incompatibility can lead to issues;
- Not Updating: Failing to update shortcodes when necessary can lead to security vulnerabilities. Regularly check for updates and make sure they are applied;
- Poor Documentation: If you’re creating custom shortcodes, provide clear documentation for their usage. This helps other users understand how to use them correctly;
- Ignoring Responsiveness: Ensure that your shortcodes are responsive to various screen sizes and devices. Test them on different devices to confirm their functionality.
A Visual Way to Present Data
Tables are a valuable tool for presenting data in a structured and organized manner. In WordPress, you can easily create tables without any coding knowledge using plugins like TablePress or the built-in WordPress table block.
Consider using tables when:
- Comparing products or services on your e-commerce site;
- Displaying pricing plans side by side;
- Presenting survey results or statistical data;
- Creating a schedule or timetable for events.
Here’s a simple example of how to create a table in WordPress:
| Feature | Basic Plan | Pro Plan | Premium Plan |
|---|---|---|---|
| Storage Space | 5GB | 20GB | Unlimited |
| Bandwidth | 50GB | 200GB | Unlimited |
| Customer Support | Chat | 24/7 Support | |
| Price (Monthly) | $9.99 | $19.99 | $29.99 |
Plugins for Advanced Shortcode Management
WordPress offers a wide range of plugins that can simplify shortcode management and provide advanced features. Here are a few notable ones:
- Shortcodes Ultimate: This plugin offers a collection of beautiful and highly customizable shortcodes, making it easy to add a variety of elements to your content;
- Shortcoder: Shortcoder allows you to create and manage your custom shortcodes effortlessly. It’s a great choice if you frequently use specific code snippets;
- Advanced Custom Fields: While not exclusively for shortcodes, this plugin allows you to add custom fields and content types, which can be displayed using shortcodes;
- Elementor: If you prefer a visual approach, Elementor is a page builder plugin that enables you to create complex layouts and add shortcodes with a drag-and-drop interface;
- WooCommerce: If you run an e-commerce website, WooCommerce offers its own set of shortcodes to help you showcase products and manage your online store efficiently.

Optimizing Shortcodes for SEO
Shortcodes can be both a blessing and a challenge for SEO. While they offer flexibility in enhancing your content, it’s essential to use them wisely to maintain SEO best practices.
Here are some tips for optimizing shortcodes for search engines:
- Keyword Usage: Ensure that the content within your shortcodes contains relevant keywords. This helps search engines understand the context of the shortcode;
- Accessibility: Make sure any content or functionality provided by shortcodes is accessible to all users, including those with disabilities. Use proper alt text for images and ensure the shortcode doesn’t hinder screen reader navigation;
- Load Speed: Shortcodes should not significantly slow down your website’s load times. Ensure that any resources or scripts loaded by shortcodes are optimized for speed;
- Mobile-Friendly: Test shortcodes on mobile devices to ensure they display correctly and are user-friendly on smaller screens. Google prioritizes mobile-friendly websites in its rankings;
- Schema Markup: Implement schema markup when applicable. For example, if you’re using a shortcode to display product details, adding schema markup can enhance your search engine listings with rich snippets.
Shortcodes for Content Engagement
One of the primary reasons for using shortcodes is to increase user engagement on your website. Let’s explore some creative ways to use shortcodes to captivate your audience:
Interactive Quizzes:
Create engaging quizzes or surveys within your content using shortcodes. This can be an excellent way to gather user feedback or provide an entertaining experience.
Progress Bars:
Utilize shortcodes to display progress bars for goals, achievements, or fundraising campaigns. It visually shows users how close they are to a target.
Testimonials Carousel:
Showcase customer testimonials in a dynamic carousel format using shortcodes. It’s a visually appealing way to build trust with your audience.
Accordion Content:
Shortcodes can be used to create accordion-style content that allows users to expand and collapse sections, keeping your pages clean and organized.
Countdown Timers:
Generate excitement for upcoming events, product launches, or promotions by adding countdown timers via shortcodes.
By integrating these engaging elements into your content, you can encourage visitors to spend more time on your site and increase their interaction with your content.
Shortcode Best Practices and Summary
To wrap up our guide on shortcodes in WordPress, let’s revisit some best practices and summarize the key takeaways:
Best Practices:
- Use shortcodes to enhance your content’s functionality and aesthetics;
- Optimize shortcodes for SEO by incorporating relevant keywords and ensuring accessibility;
- Regularly update and maintain shortcodes to prevent security issues;
- Experiment with custom shortcodes to create unique features for your site;
- Monitor your website’s performance to ensure shortcodes don’t slow down load times.
Conclusion
Congratulations! You’ve now mastered the art of adding and customizing shortcodes in WordPress. Shortcodes open up a world of possibilities, allowing you to create dynamic and engaging content without extensive coding knowledge.
Remember that practice makes perfect, so don’t hesitate to experiment with shortcodes to create unique and interactive elements on your WordPress site.
FAQs
There are several plugins available, such as Shortcode Ultimate, Shortcoder, and WP Shortcode by MyThemeShop. Each offers different features, so choose the one that best suits your needs.
Yes, you can use shortcodes in widgets by default in WordPress. Simply add the shortcode within a text widget, and it will render the desired functionality.
While using custom shortcodes, it’s essential to validate and sanitize user inputs to prevent security vulnerabilities. Follow best practices for secure coding to mitigate risks.
Yes, shortcodes can be integrated into WordPress themes. Theme developers often include custom shortcodes to enhance their themes’ functionality.
Shortcodes are pieces of code that you insert into posts, pages, or widgets to add specific functionality or content. Widgets, on the other hand, are pre-designed elements that you can place in widgetized areas of your theme, such as sidebars.