Consider in detail the features of creating a theme for WordPress.
To begin with, in the themes folder create a folder of our template “whitesquare”. In it will be a folder of images and two necessary empty files index.php and style.css.
The next step is to add a screenshot of our theme. Save the image of the main page from the 880×660 psd layout to the whitesquare theme folder with the name screenshot.png.
After that we can already use our theme. Go to admin panel at http://{site-name}/wp-admin and then to theme management (Appearance -> Themes). Our whitesquare theme should already appear in the list. Hover over the theme and click “Activate”.

After the theme is activated, you will see a message with a link to the site. Even now you can go to it and see a blank page.
Our page consists of a header and footer, which are repeated on all pages. Also, all pages except the main page have a sidebar on the left. To make the guide more universal, let’s make the main menu pages as “WordPress pages” (page) and the submenu pages as “WordPress blog posts” (post) with comments. Let’s make the main page as a separate page (front-page) with its own markup. It should be noted here that while WordPress pages can be implemented in two ways (as pages or as posts) in the database they differ only in type, but they are handled slightly differently when creating templates. You’ll be able to see that just below.
Structure of pages
Most tutorials on creating themes for WordPress are limited to creating a layout and styles for it. We, on the other hand, will describe the entire procedure for creating a full-fledged site on WordPress within the framework of the provided layouts.
Let’s start with the structure of the pages. Before adding pages, you first need to go into settings and specify the link style: Settings -> Permalink settings -> Post name. This will make the links look like “http://site_name/page_name”.
Add pages via admin panel: Pages -> Add new. For each page in the Page Attributes area in the Order field specify the page order in the main menu.
When all pages are added, you need to specify that the Home page will be the main page. To do this, go to Settings -> Reading and in the Front page displays field specify: A static page -> Home.
Header.php и Footer.php
A header, in WordPress terminology, is not just a visual header on the layout of the site. In fact, it contains all the general code that occurs at the beginning of all pages on the site. Let’s create a header.php file in our template folder and fill it with content.
Inside the head tag we set the encoding specified in WordPress, the page header and pingback (to link to other sites). On the last line, we call the wp_head() command, which adds WordPress headers. We also open the “wrapper” block.
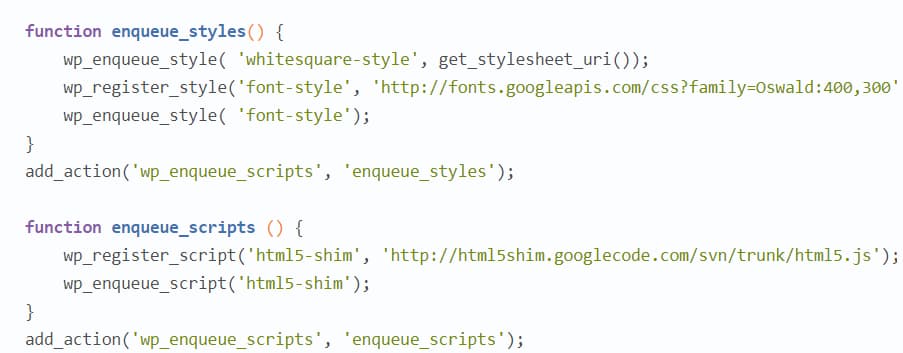
In addition, we need to connect the css and js files. In current versions of wordpress this is not done directly in header.php, but through the connection in special functions. To do this, open the functions.php file inside our theme and add the following code to it:

In the enqueue_styles function, we registered and connected the desired styles, and then told WordPress that this function is a styles connection. Similarly for the js file, which is required to display html5 tags in older browsers.
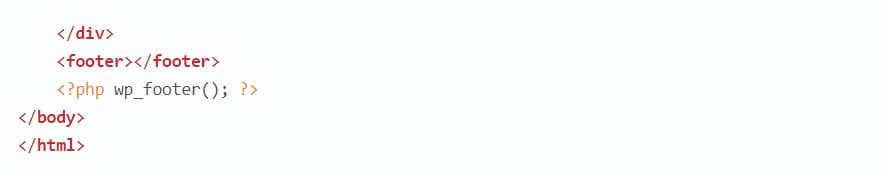
The footer is similar to the header – it contains generic code that occurs at the end of all pages on the site. Let’s write its content in the footer.php file.

Here we close the open blocks and call wp_footer() to add the WordPress footer scripts.
Page Template
Next, we need to make a regular WordPress page template.
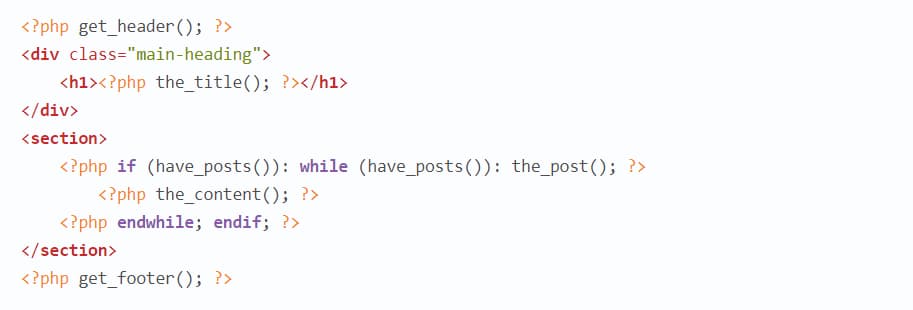
Create a page.php file in the theme folder and add the following code to it:

Here we have connected our header and footer files, created a page title block and in the section tag inserted a standard content block for pages and posts.
Now you need to style the resulting page. Save the backgrounds in the files images/bg.png and images /h1-bg.png. Next add some basic styles to the file style.css.
Logo
After we’re done with the main page framework, let’s start filling it up. Let’s start with the logo. Save the logo image in images/logo.png. In the header.php file insert the markup for the logo into the header template.
Search form
WordPress allows you the flexibility to save blocks of code into separate files and then use them in several different places. In the theme folder, create a new searchform.php file and save the search form code to it. And in the styles file, write the styles for the form. All that’s left to do is include searchform.php inside header.php.
Navigation
You can add navigation to a page in different ways, for example through the function wp_list_pages, but a more modern way would be to add through the admin interface. By default the menu adding functionality is not activated, in order to do this, add the following code to the theme’s functions.php file:

After that, in the admin panel in the menu item Appearance there will be a sub-item Menus, where you click on the link Create new menu, enter the name of the menu “top-menu”, select pages from the left column and add them to the menu by clicking Add to menu.
Now that the menu is created, you need to show it on the pages of the site. To do this, add at the end of header.php code.
Function wp_nav_menu will display menu with name “top-menu” and css class “top-menu”.
After that menu will appear on pages but without styles.
Footer
Now let’s get to the hardest part of our template. Let’s slice up the images and save them in the images folder
images/footer-logo.png – footer logo
images/social.png – big icon sprites
images/social-small.png – sprites of small icons
Next, do the layout in the file footer.php.
And write the styles in style.css.
Main page
The layout of the home page is different from the internal pages. In particular, the home page has no sidebar and no page header.
WordPress allows you to specify different templates for different pages. Such a template should be stored in the file page-{page name}.php. If no template is found, the default page.php template will be connected.
For the main page create a new file front-page.php in the theme folder. Add the following code to it.
It differs from the code page.php only in that it has no page header.
Before you add content to the main page – you need to slice all the images of this page and add them to the WordPress library through the menu Media -> Library. Let’s name these images as follows:
home-1.png
home-2.png
home-3.png
home-4.png
home-5.png
clients-1.png
clients-2.png
clients-3.png
clients-4.png
clients-5.png
clients-6.png
clients-7.png
Next, go to the admin panel’s Pages -> Home -> Edit Page form and in the text field enter the contents of the page.
Do not forget to fix the paths to the images. They depend on the date of addition.
Now all that’s left is to style this code.
Sidebar
Now that the main page is ready, let’s go back to the inner pages template and add a sidebar to it.
To do this, create a sidebar.php file and put code in it.
The layout should consist of two parts: display navigation submenu and office map block. Для полноты картины в качестве подменю предлагаем показать список всех постов на сайте. Подменю создается аналогично тому, как мы создавали меню. При создании подменю в разделе админки Appearance -> Menus создадим новое меню с именем aside-menu. Чтобы добавить в него посты, кликните наверху в Screen options и отметьте галочкой Show on screen: Posts. Блок карты особых вопросов не вызывает.
Once the sidebar block is ready, you need to plug it in for all subpages in the page.php file.
Next, we need to add styles for wraparound.
Post Template
After the previous steps, all pages are already available on our site, except for the pages with posts. The single.php template is responsible for displaying single posts. Create it.
Search page
In the beginning, when we created the header template, we added search to it, but we don’t have the page to display the search results yet. Create a search.php file in the theme folder and add the content to it.
What makes this one different from the other templates is that we display a header with search text followed by a list of search results.
Archive page
In WordPress, in addition to single posts, there are pages that display lists of posts. This can be categories, sorting by date, author or keywords. In our layout, there is no such functionality, but it is necessary to add it, because we are creating a template that can be used with different content. For each of these lists, there are different templates, but if they are not found, WordPress tries to find a common archive.php file. We’ll take advantage of that and create one. Since its content will be no different from that of a normal page – just copy page.php into archive.php.
404
The last template left to add is a template for a 404 page when WordPress couldn’t find the requested page. It will be exactly the same as page.php only instead of displaying posts an error message will be written.